Your cart is currently empty!
Tutorials
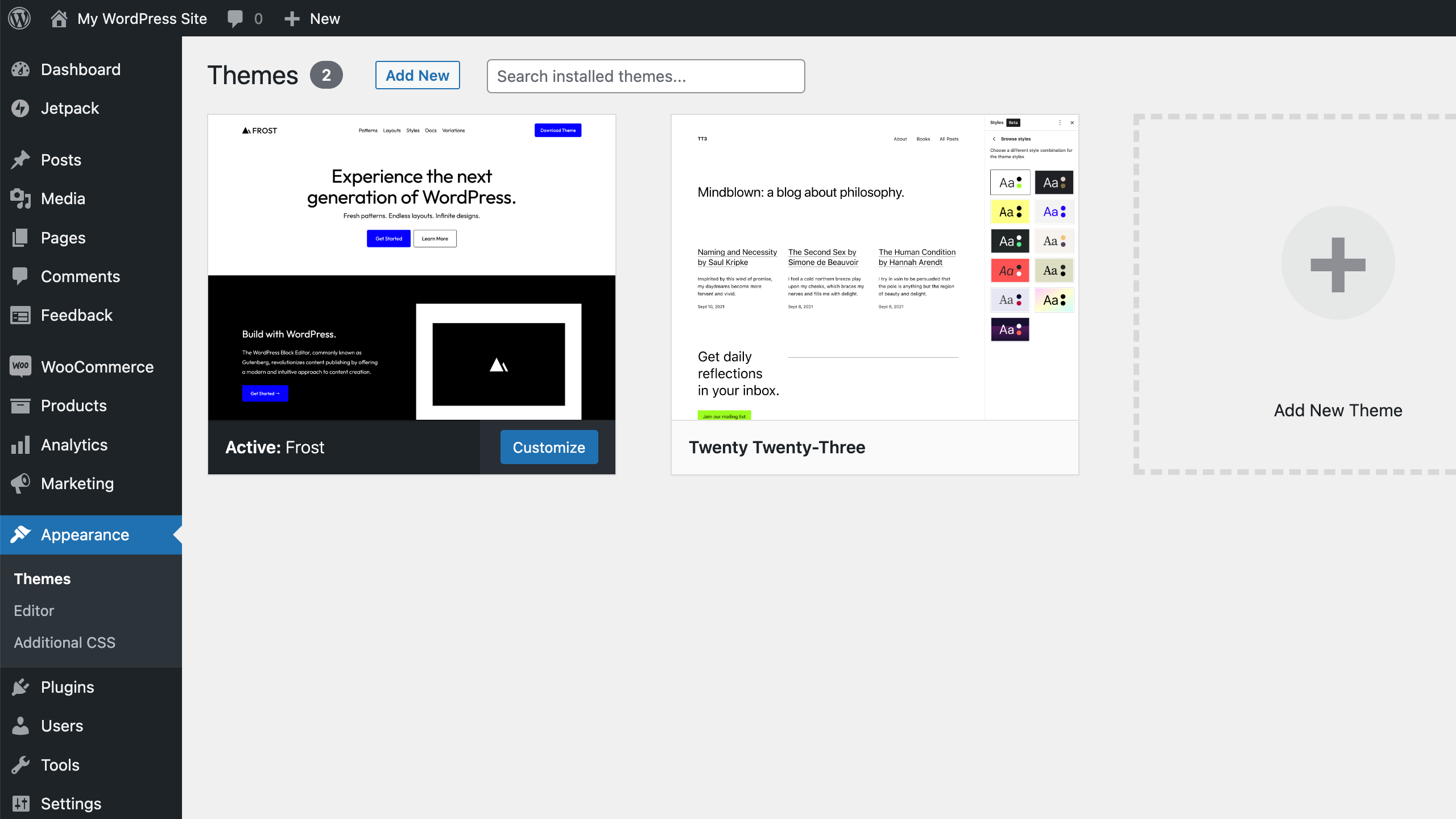
Frost WordPress Theme Tutorials
Rainmaker Platform Tutorials
-

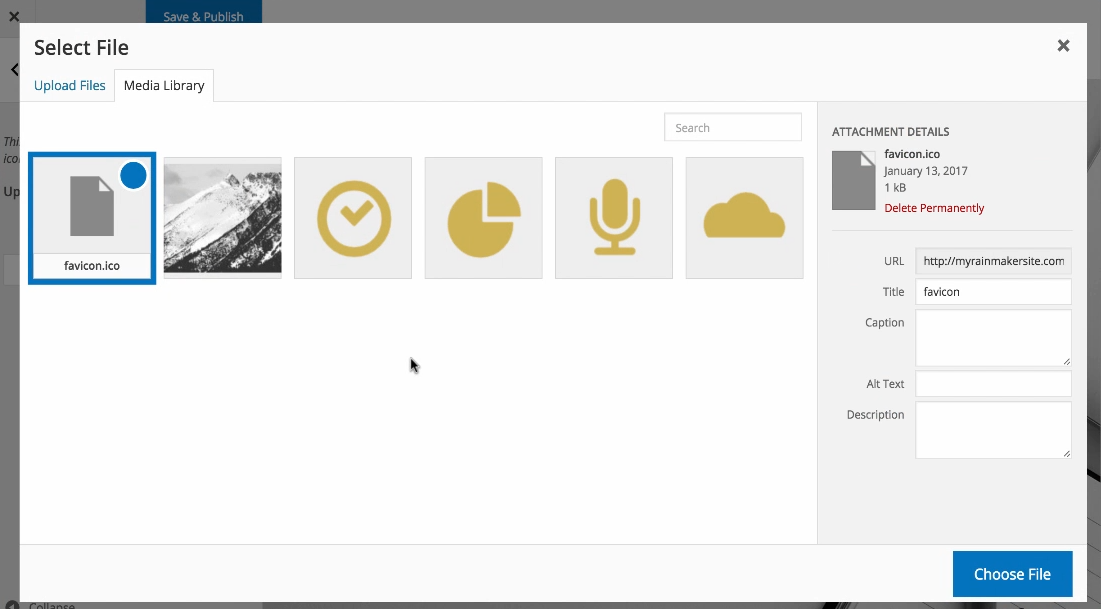
Add A Favicon To Your Rainmaker Theme
-

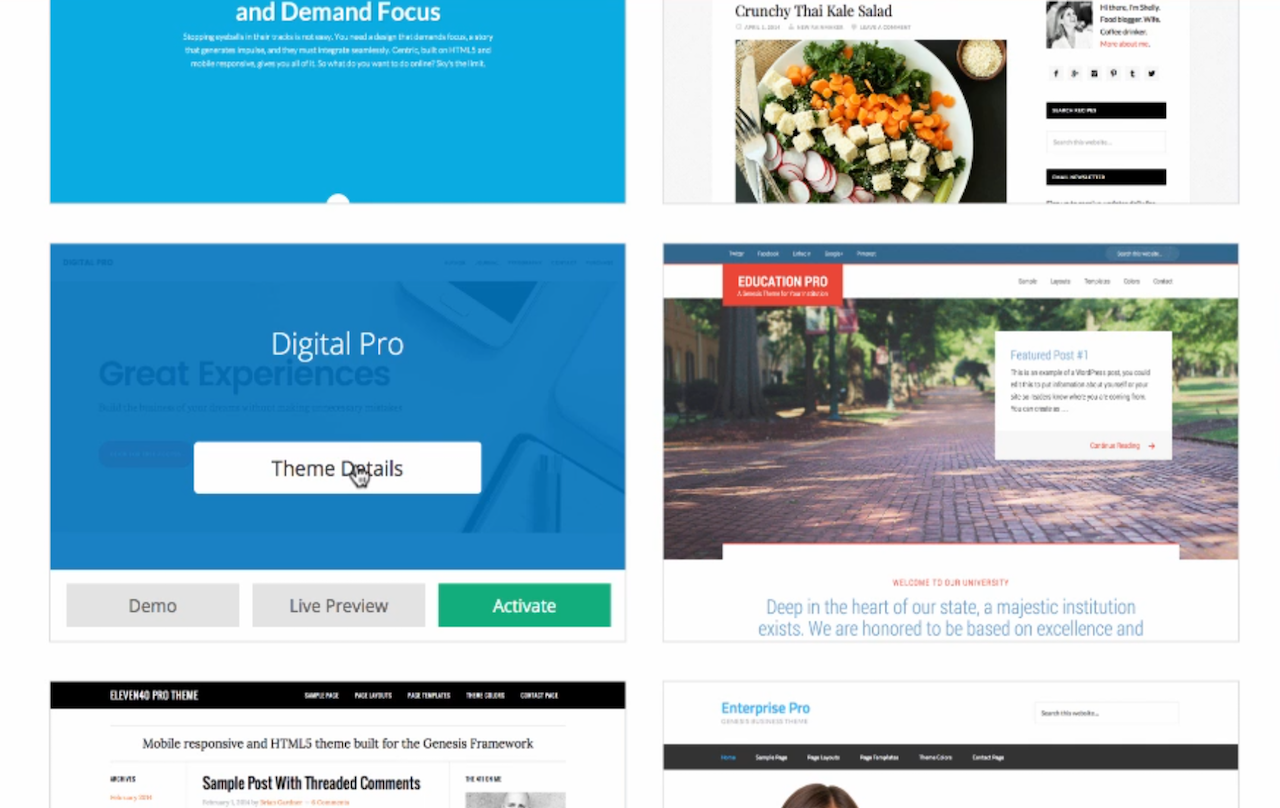
Add A Custom Logo To Your Rainmaker Theme
-

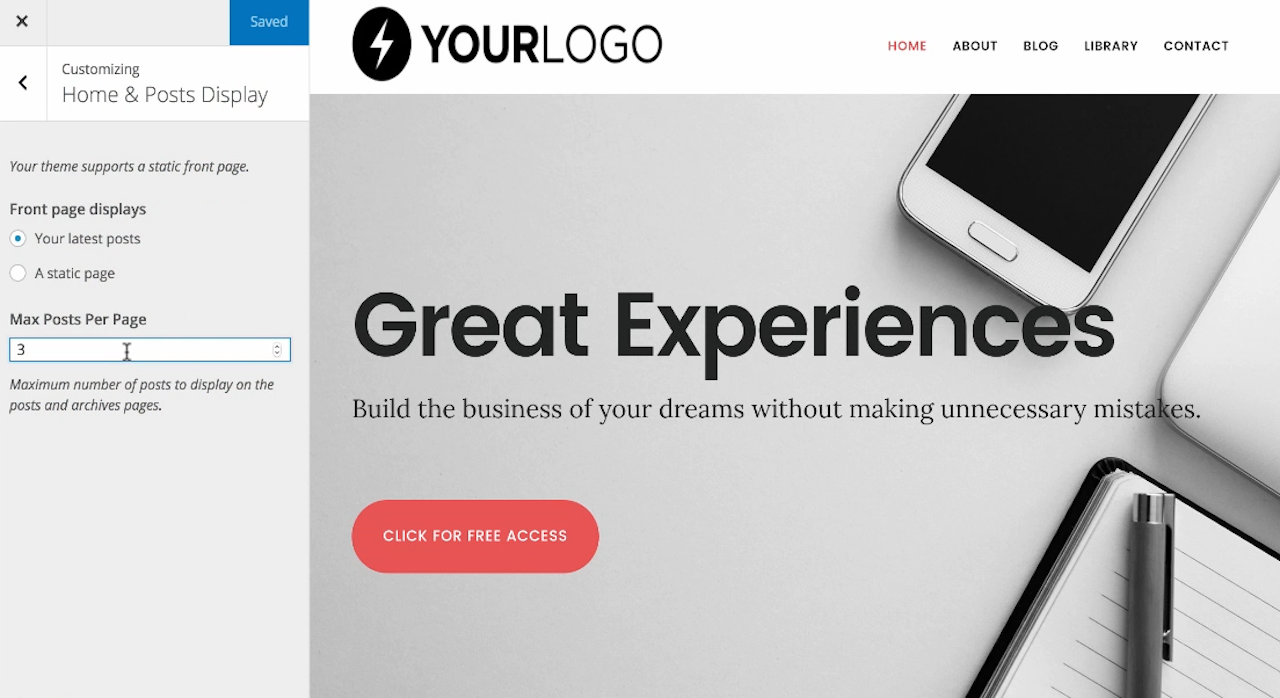
Change The Number Of Posts Displayed On Your Rainmaker Blog Page
-

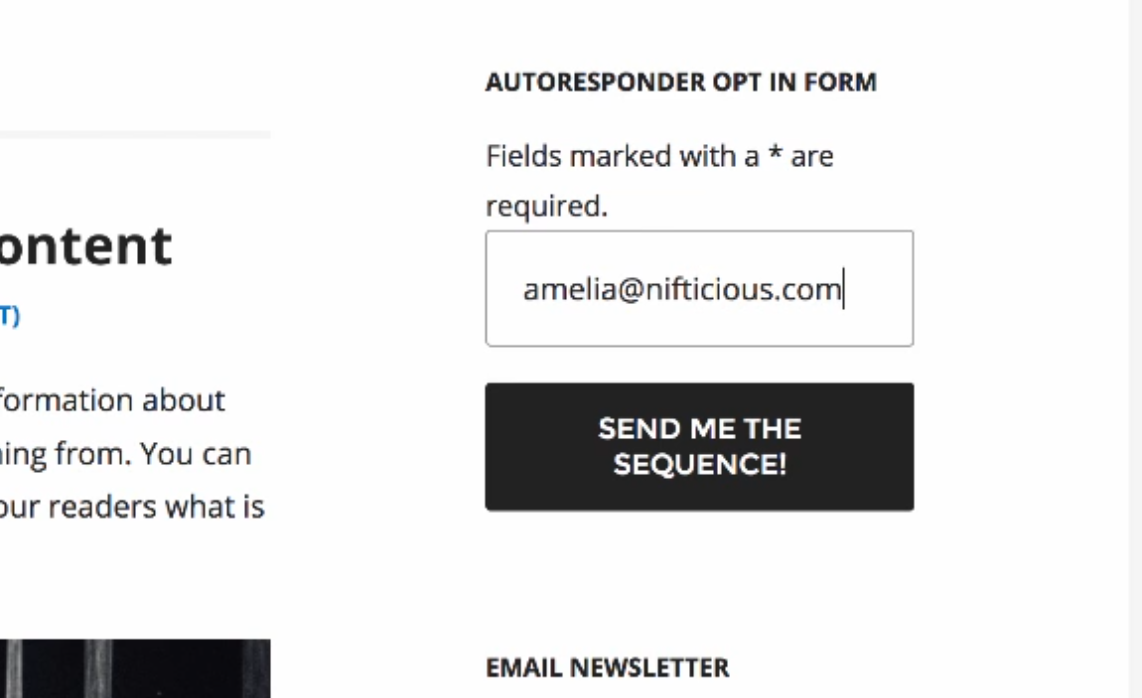
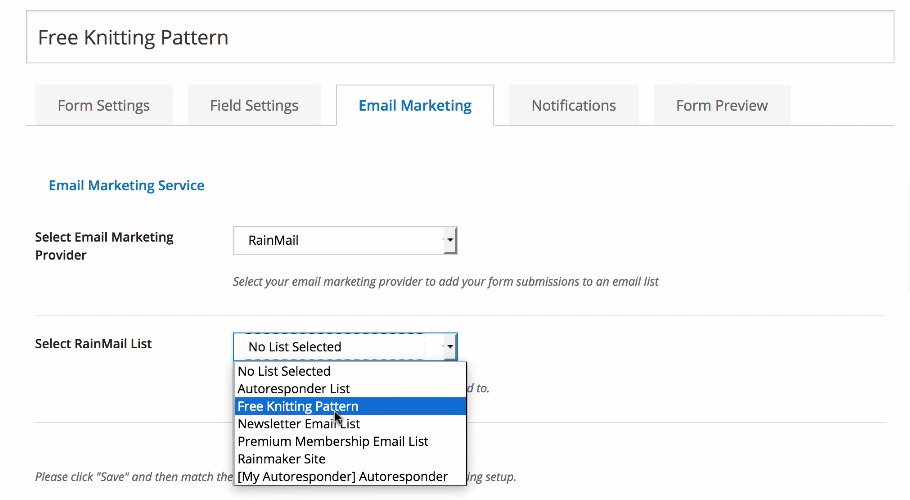
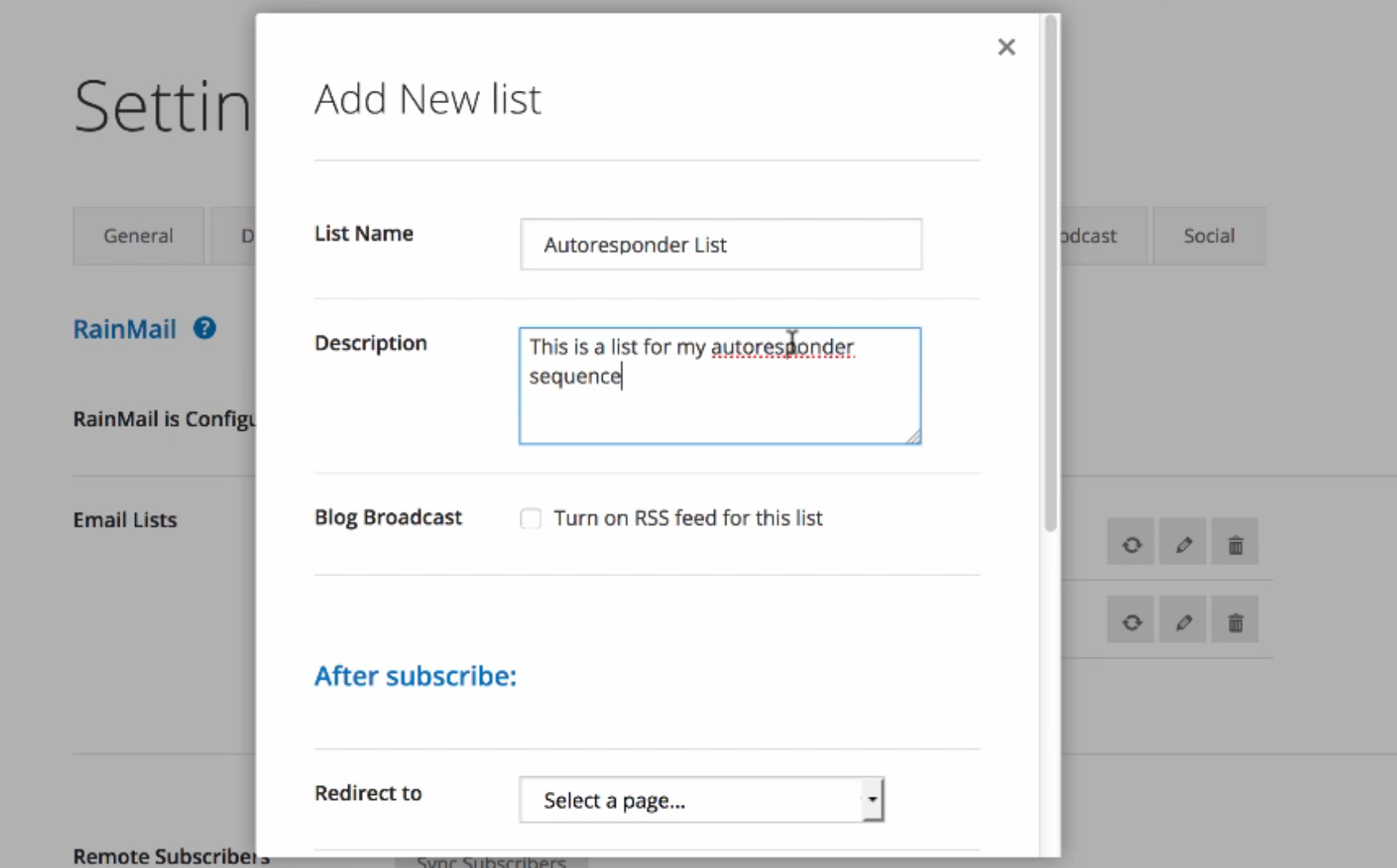
Create A Simple Email Opt In Using The RainMail Email Tools Pt 2
-

Create A Simple Email Opt In Using The RainMail Email Tools Pt 1
-

Create A Free Ecourse Opt In Incentive Using The Rainmaker Autoresponder Tools
-

Add New Members To Your Rainmaker Membership Site
-

Use Pop Up Site Notices In Rainmaker To Increase Your Email And Member Sign Ups